Next.js version13環境にEmotionを入れたい
この記事は最終更新日から1年以上が経過しています。

Next.js 12.2でEmotionが標準でサポートされたため簡単に新しいNext.jsのプロジェクトにEmotionをインストールすることができましたのでメモいたしました。
まずはモジュールをインストールします。
$ npm install --save @emotion/react @emotion/styledなんとこれで完了です。
いざサーバーを立ち上げてみます!
$ npm run dev!
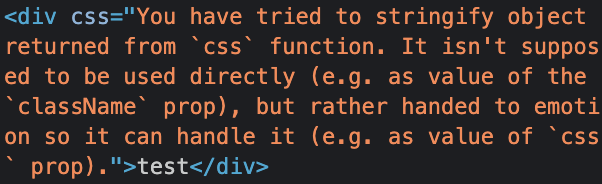
なんと謎のエラーが出てしまいました。

next.config.jsにcompilerオプションを記述しないといけないようでした。
なので下記を追記いたします。
// next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
compiler: {
emotion: true
} // 追記しました
}
module.exports = nextConfig
では再度サーバーを立ち上げます。
$ npm run dev
無事に出力されていました。
一安心です。
ここまでお読みくださりありがとうございました。