Svelte.jsでSassをつかいたい
この記事は最終更新日から1年以上が経過しています。

「Svelte.js」ですが、いざ作り出すとSassがいいとかBabelは? など色々必要なものが足りていないことに気づきました。
調べたところwebpackの設定をいじればOKです!みたいな記事が結構出てきたのですが、私の環境には「rollup.config.js」がセットされており。。sveltejs/templateに標準でセットされており。。webpackのweの字もありませんじゃないですか。 こうなりゃ自分で調べろです。
英語版のGoogleで「svelte scss」で検索しtopにこちら(https://daveceddia.com/svelte-with-sass-in-vscode/)のサイトがHitしました。
読み進めると「install the svelte-preprocess package.」とあるではありませんか。とういうわけで、Let's go npm ♪ (https://www.npmjs.com/package/svelte-preprocess)です。
svelte-preprocessはsvelteでPostCSS, SCSS, Less, Stylus, Coffeescript, TypeScript, Pugを使うのに必要なものだと解釈!おし!コマンド発車!
$ npm install --save-dev svelte-preprocess
むむっなんか警告が!
と思いきや「postcssとかのパッケージは入れ忘れないでね」となんて優しい警告でしょうか。
検索した記事に戻り読み進めるとrollup.config.jsに下記を追加してねとありました。
// import追加
import autoPreprocess from 'svelte-preprocess';
// svelteにautoPreprocessを追加
export default {
/* ... */
plugins: [
svelte({
/* ... */
preprocess: autoPreprocess()
})
}),
/* ... */
}設定完了!いざ出動!
$ npm run dev

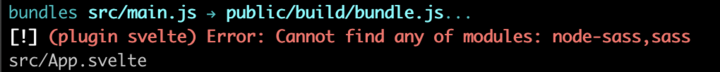
あっ!さっき警告で教えてくれたのに。。パッケージ入れてねエラーが発動してしまいました。失礼しました。
$ npm install --save-dev node-sass sassこの内容で npm run dev

無事インストールできました。
Dave Ceddiaさん、ありがとうございました!!
ここまでお読みいただきありがとうございました