S3にウェブサイトをホスティングする
この記事は最終更新日から1年以上が経過しています。

S3に新規サイトをホスティングすることになりましたので、作業ログを残しました。
公式のドキュメントを見ながら作業しました。(https://docs.aws.amazon.com/ja_jp/AmazonS3/latest/userguide/WebsiteHosting.html)
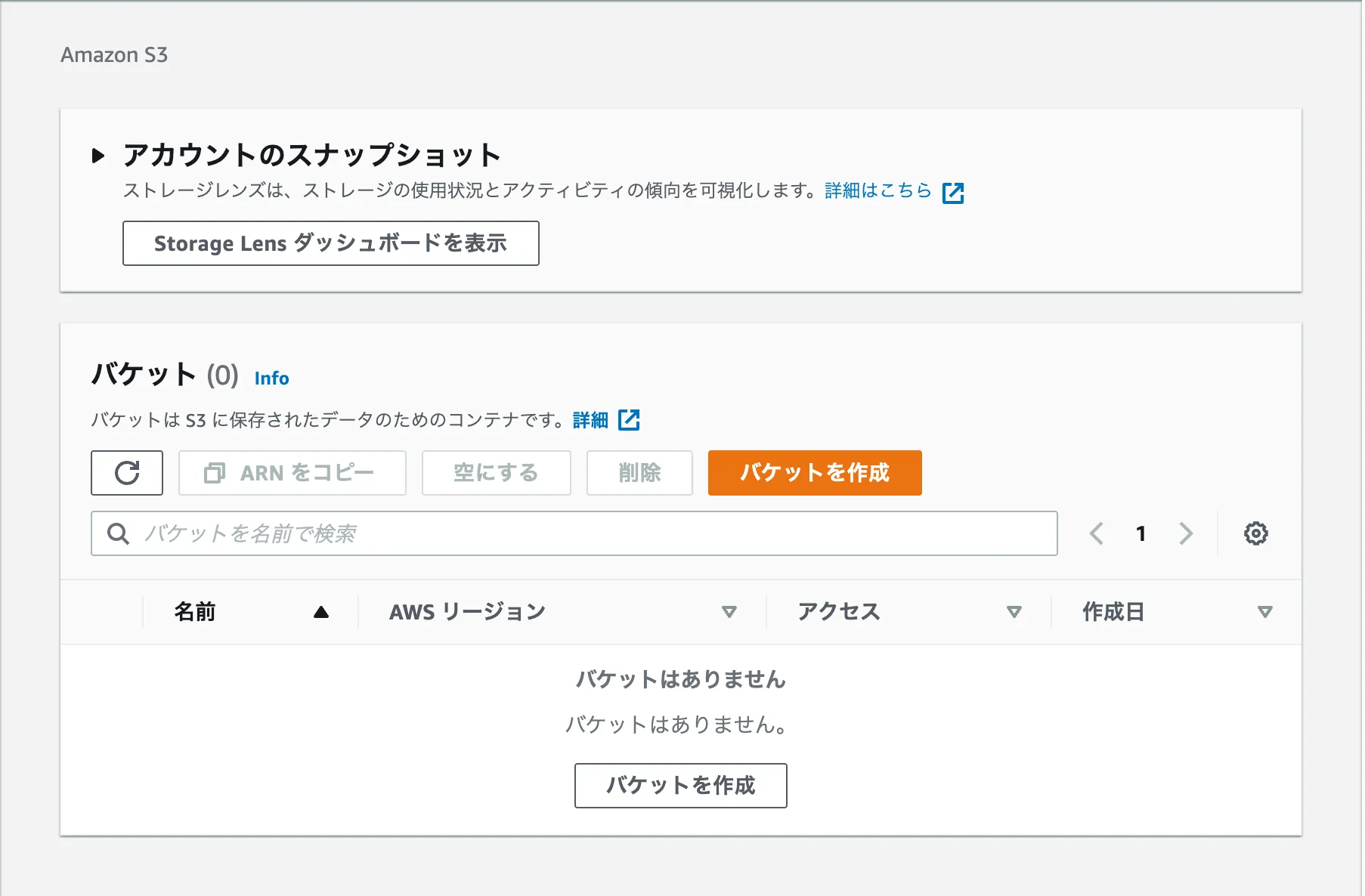
まずはAWSのS3にバケットを作成しました。ユニークなバケット名を入力し設定はそのままで作成します。
(*バケット名にドメインを当てる場合はバケット名とドメインを同じにする必要がありますのでこの段階でドメイン名にするのがおすすめです。)
そして下記のドキュメントの「ウェブサイトのホスティングの有効化」の「S3 コンソールの使用」を参考に作成していきました。
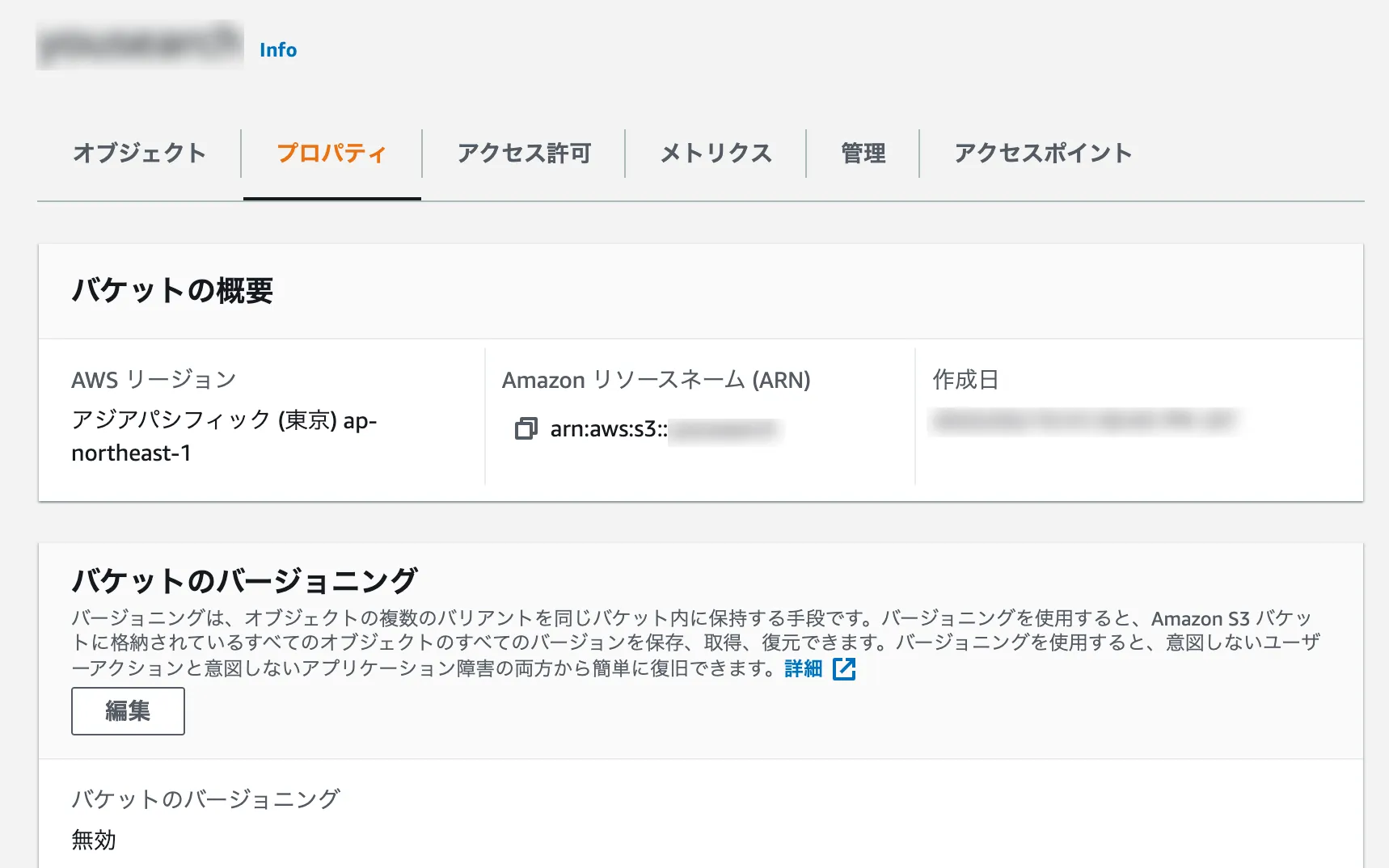
作成したバケットの名前を選択し、プロパティタブを選択します。

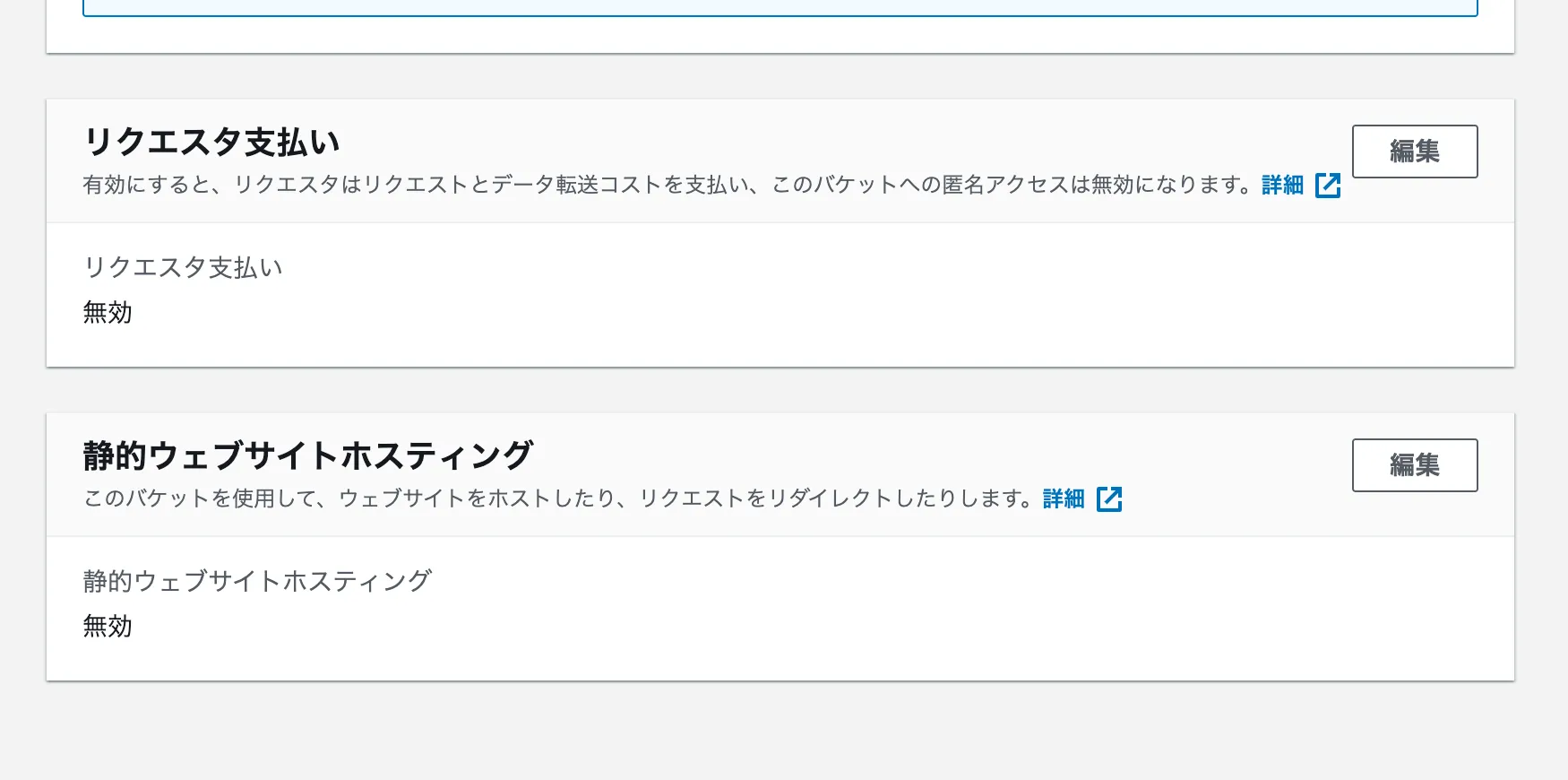
ページの下部にある「静的ウェブサイトホスティング」の編集を選択します。

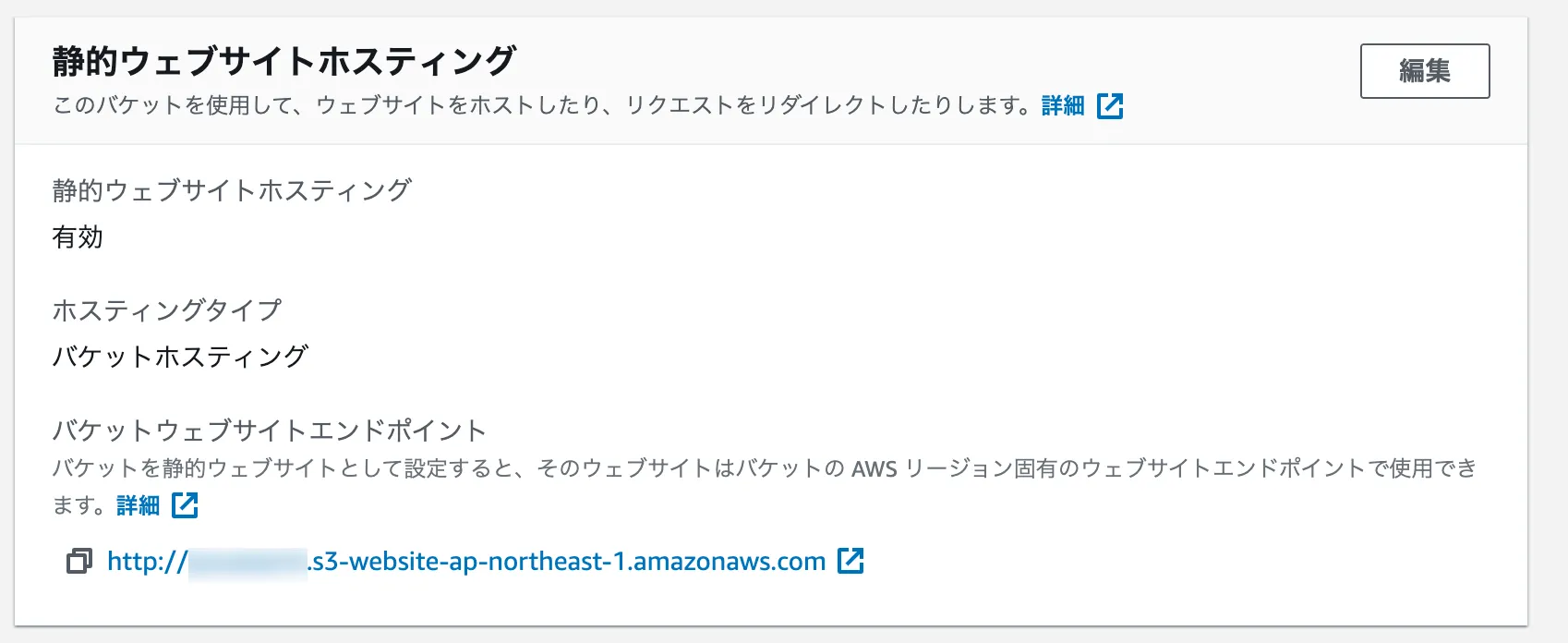
静的ウェブサイトホスティング欄の有効にするを選択します。
インデックスドキュメント欄に「index.html」を入力します。エラードキュメント - オプション欄に「404.html」を入力します。変更を保存します。
ページの下部を確認すると、バケットウェブサイトエンドポイントが作成されました。

バケットにindex.htmlをアップロードし生成されたバケットウェブサイトエンドポイントをブラウザで開きます。
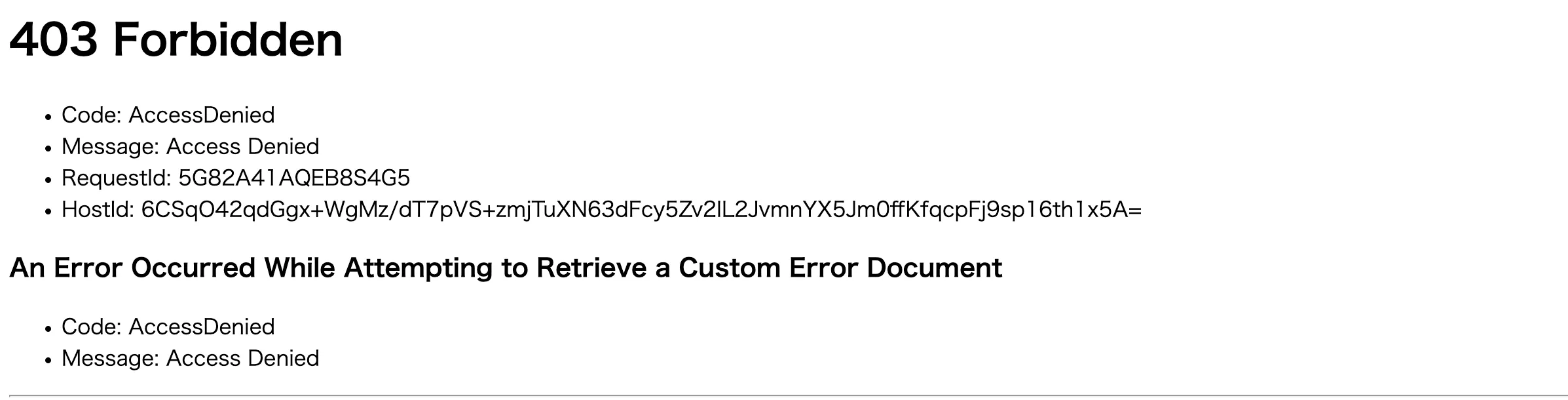
すると、403エラーでindex.htmlにアクセスできません。

ウェブサイトアクセスのアクセス許可の設定をしていきます。
下記のドキュメントを参考にします。(https://docs.aws.amazon.com/ja_jp/AmazonS3/latest/userguide/WebsiteAccessPermissionsReqd.html)
まず、S3 のパブリックアクセスのブロック設定を編集します。
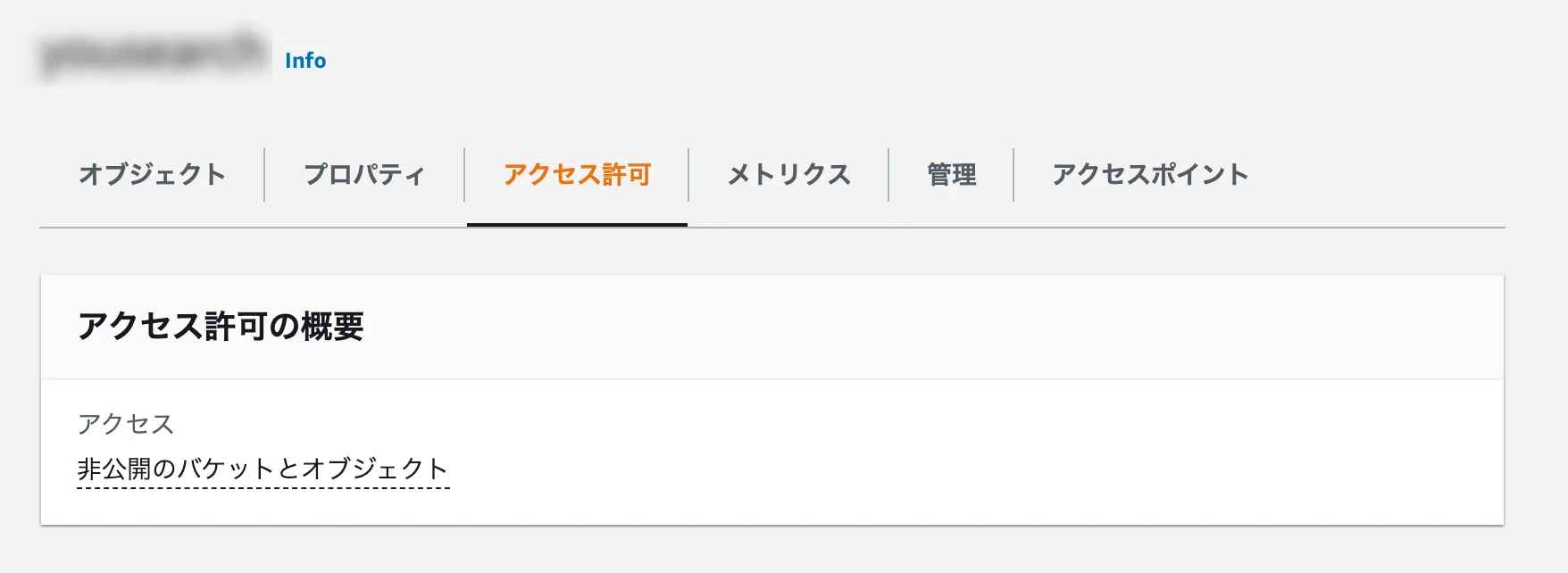
作成したバケットの名前を選択し、アクセス許可タブを選択します。

パブリックアクセスのブロック (バケット設定) の編集を選択します。
「パブリックアクセスをすべて ブロック」のcheckboxを外し変更の保存を選択します。
次に、バケットポリシーを追加します。
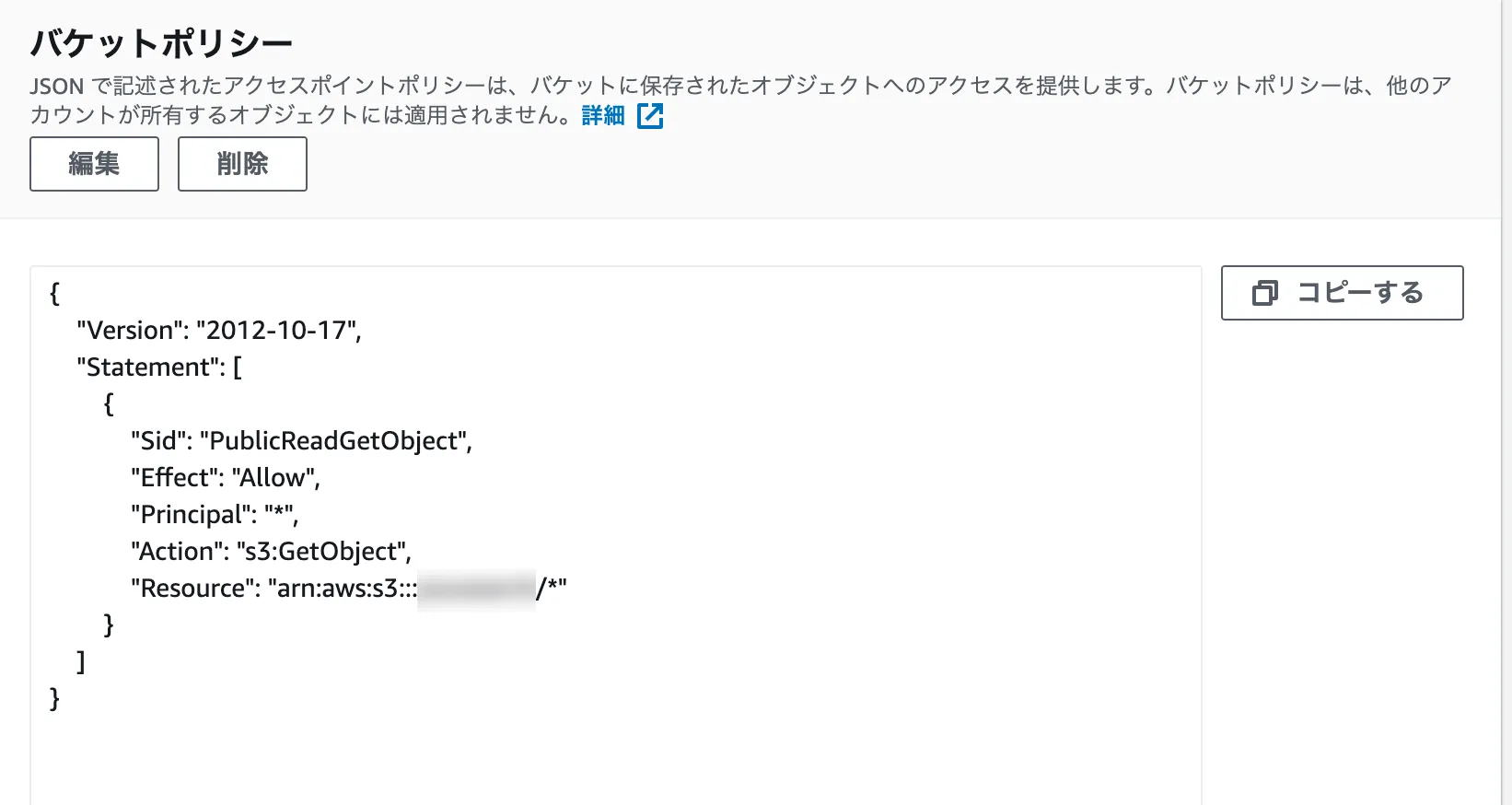
作成したバケットの、アクセス許可タブにある、バケットポリシー欄を編集します。
下記のコードのResourceの「Bucket-Name」を作成したバケット名に更新し編集を選択しコードを貼り付けます。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::XXXXXXX/*"
]
}
]
}
無事に静的ファイルをホスティングすることができました。
次回はこのバケットにドメインを当てたいと思います。