ドメインを当てたS3にホスティングしているウェブサイトをhttps化したい
この記事は最終更新日から1年以上が経過しています。

こんにちは、ドメインを当てたS3にホスティングしているウェブサイトをhttps化をしたので作業メモしました。
こちらのドキュメントを参考にしました。
まずは、CloudFront ディストリビューションを作成します。
「CloudFront ディストリビューションを作成」を選択します。

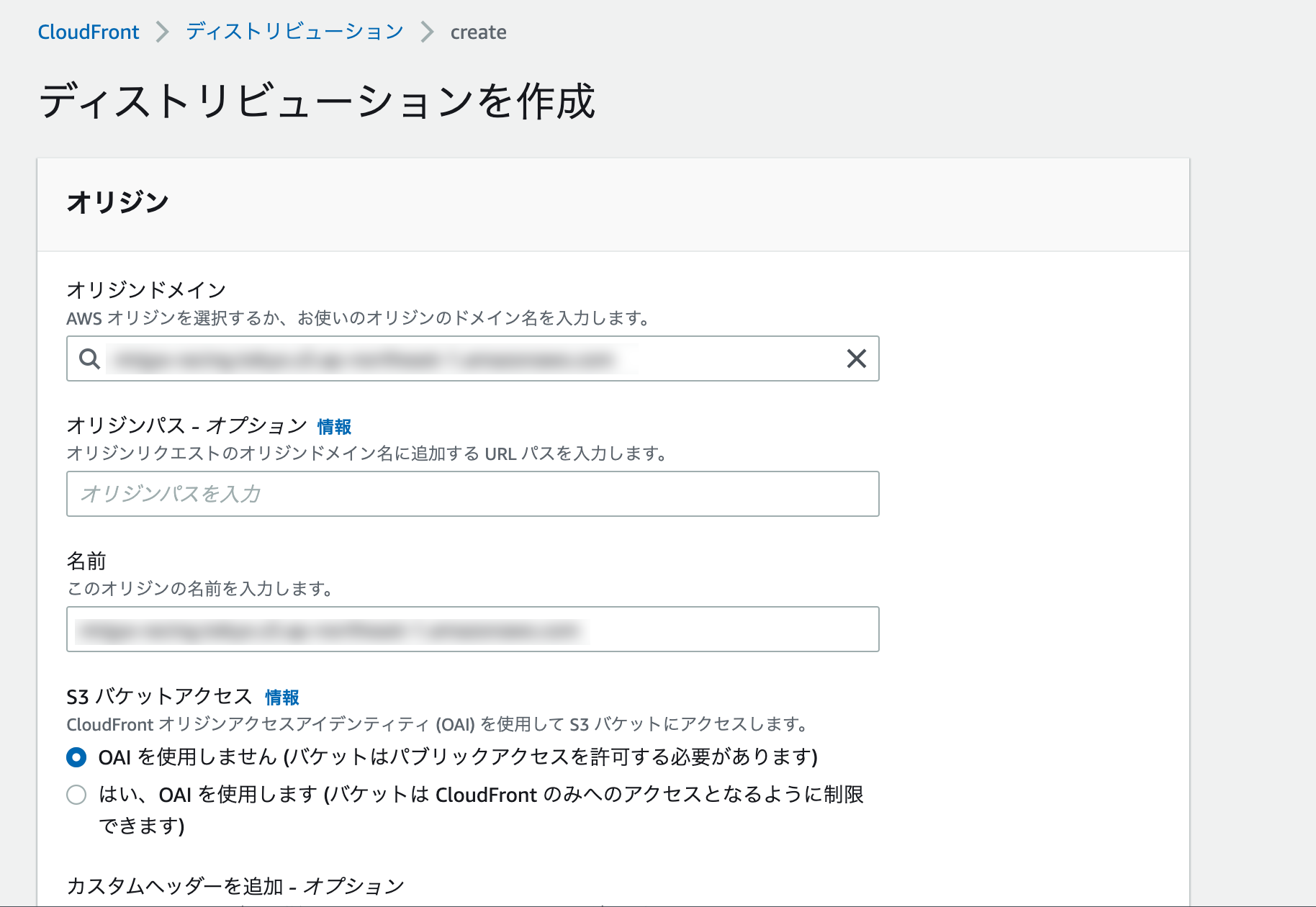
オリジンドメインにS3 ウェブサイトエンドポイントを入力します。
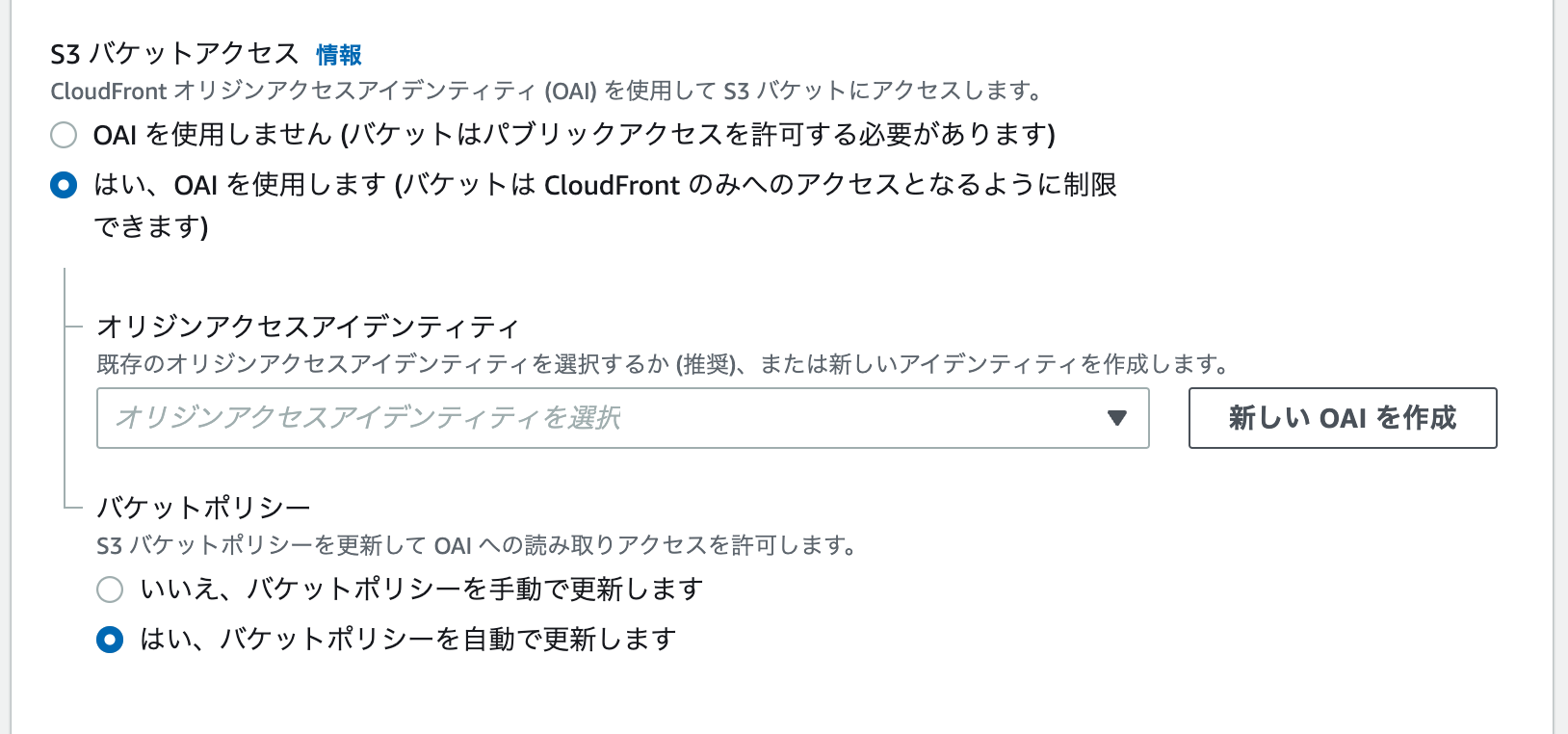
次にS3へのアクセスを許可するために「S3 バケットアクセス」の欄の「はい、OAI を使用します (バケットは CloudFront のみへのアクセスとなるように制限できます)」を選択します。
「オリジンアクセスアイデンティティ」で既存のOAIを選択するかの新しいOAIを作成します。
「バケットポリシー」で「はい、バケットポリシーを自動で更新します」を選択します。
その他の項目はそのままにしてページ下部の「ディストリビューションを作成」を選択します。

次に、Route53で設定したドメインでCloudFront 経由でコンテンツにアクセスする設定をしていきます。こちらのドキュメントを参考にしました。
設定の欄の右端の編集を選択します。
「代替ドメイン名 (CNAME) - オプション」の項目に設定しているドメインを入力します。(証明書で設定したドメインを入力します)
次に、「カスタム SSL 証明書 - オプション」の項目で証明書が選択できるので選択します。

証明書の取得方法はこちらを参考に!(https://uiux.tokyo/page/19/)
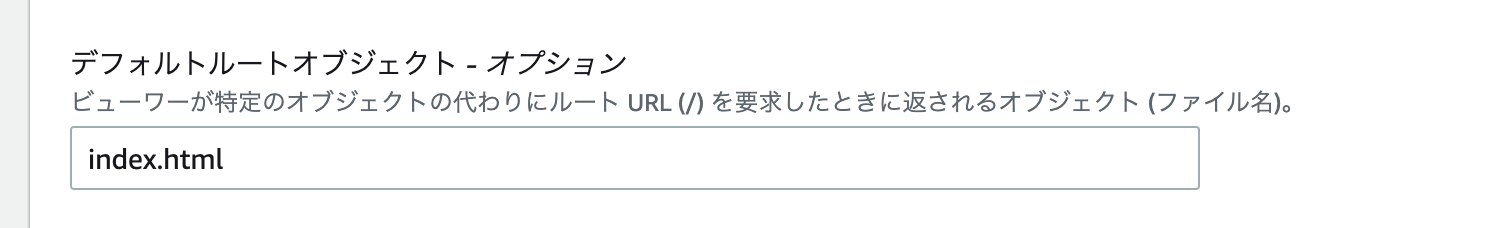
「デフォルトルートオブジェクト <i>- オプション</i>」欄に「index.html」を入力します。

そして変更を保存します。
次は、作成したCloudFrontディストリビューションとRoute53を紐付けます。
Route53のホストゾーンからドメインを選択しレコードを作成を選択します。
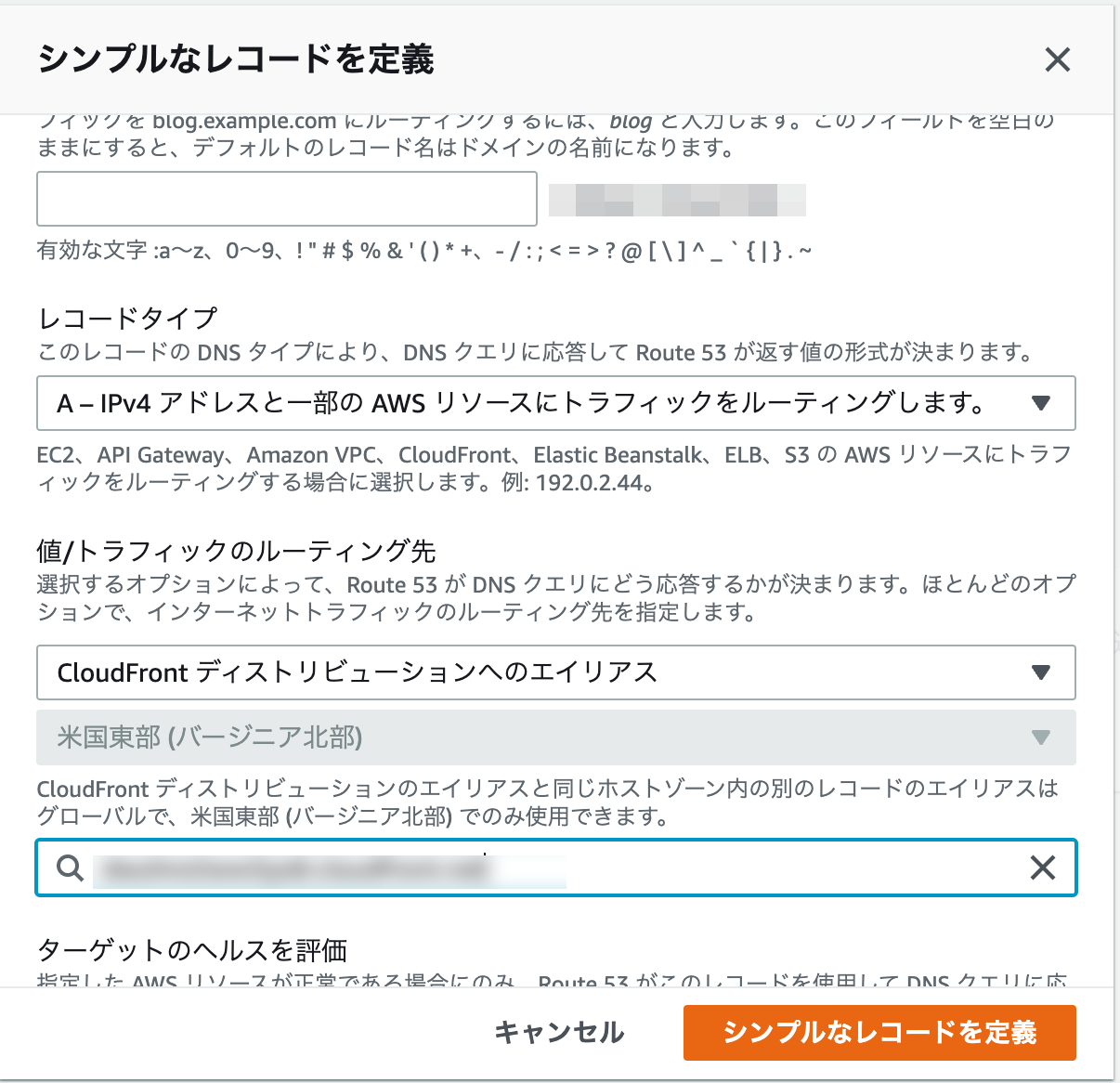
レコード名に証明書で設定したドメインを入力し、レコードタイプは「A」
値/トラフィックのルーティング先は「CloudFront ディストリビューションへのエイリアス」を選択、
そして、「ディストリビューションを選択」selectboxにCloudFrontディストリビューションが選択できるようになるので選択します。
そしてレコードを定義を選択します。

では、ブラウザでhttpsでドメインにアクセスします。無事に表示されていました!
以上です。ここまでお読みくださりありがとうございました。